How To Change Footer In Joomla 3
Clarification [edit]
This Module displays the web site copyright and Joomla! license information.
How to Admission [edit]
Add together a new module 'Footer'
- Select Extensions → Modules from the dropdown menu of the Administrator Panel.
- Click the New button in the toolbar
- Select the Module Type Footer.
Edit an existing module 'Footer'
- Click on the module's Title in Module.
Screenshot [edit]

Form Fields [edit]
- Title. The title of the module. This is also the title displayed in the Frontend for the module.
Module [edit]
- Show Title. (Show/Hide) Show or hide module title on display. Note: Outcome will depend on the module style (chrome) in the template.
- Position. You may select a module position from the list of pre-divers positions or enter your own module position by typing the name in the field and pressing enter.
- Status. (Published/Unpublished/Trashed) The published status of the module.
- Start Publishing. Date and fourth dimension to start publishing. Apply this field if you lot want to enter content alee of time and so accept it published automatically at a time to come time.
- Finish Publishing. Date and time to cease publishing. Use this field if you want to have content automatically changed to Unpublished country at a time to come time (for instance, when information technology is no longer applicable).
- Access. Who has access to this module.
- Public: Anybody has access.
- Guest: Everyone has access.
- Registered: Only registered users have access.
- Special: Only users with author status or higher accept access.
- Super Users: Just super users have access.
- Ordering. This shows a dropdown of every module in the position that the electric current module is in. This is the guild that the modules will brandish in when displayed on in the Frontend likewise equally in Modules.
- Language. Select the language for this module. If you are not using the multi-language feature of Joomla, keep the default of All.
- Note. Module note. This is normally for the site administrator'due south utilise (for example, to document information about this module) and does not show in the Frontend of the site.
[edit]
- Module Assignment.
- On all pages: Module is shown on all pages.
- No pages: Module is not shown on any folio.
- Only on the pages selected: 'Menu Option' will show with all the carte items on. You can assign modules past selecting the carte du jour links that you want the module associated with on what pages modules appear.
- On all pages except those selected: 'Menu Selection' listing volition show with all the menu items on. This allows you to assign modules by selecting the carte links that y'all desire the module associated with on what pages modules don't appear.
- Learn how to assign a module to specific pages.
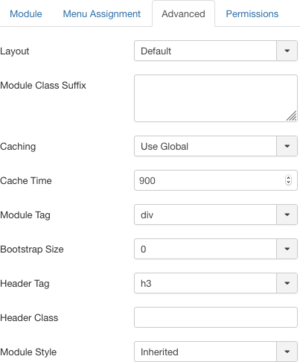
Advanced [edit]
- Layout. If you have defined one or more alternative layouts for a module either in the template or Joomla Cadre, you lot tin can select the layout to use for this module.
- Module Class Suffix. A suffix applied to the CSS course of the module. This allows you to create customized CSS styles that will utilise just to this module. You would then modify the template.css or custom.css file of your template to apply styling to this new class.
- Enter this parameter with a leading infinite to create a new CSS grade for this module.
- Enter the parameter without a leading space to alter the CSS class name for this module.
- Caching. (Employ Global/No Caching) Whether or not to cache the content of this module. "Use Global" will apply the settings from Global Configuration.
- Cache Time. The number of minutes for which to cache the module locally. It tin can safely be left at the default.
- Module Tag. The HTML tag for the module to be placed in. By default this is a div tag but other HTML5 elements (accost, article, …) tin also be used.
- Bootstrap Size. (0/…/12) This allows y'all to choose the width of the module via the span chemical element built into bootstrap.
- Header Tag. (h1/h2/h3/h4/h5/h6/p/div) The HTML tag to use for the modules header or championship. Note: You must use a module style (chrome) of html5 or add your custom module styles in [yourtemplate]/html/modules.php.
- Header Class. Add optional CSS classes to the modules header or title element.
- Module Fashion. Override the templates way for its position.
Permissions [edit]
Manage the permission settings for user groups.
To modify the permissions for this module, do the following.
- 1. Select the Group by clicking its title located on the left.
- 2. Notice the desired Action. Possible Actions are:
-
- Delete. Users can delete content of this module.
-
- Edit. Users can edit content of this module.
-
- Edit Country. Users can change the published land and related information for content of this module.
-
- Frontend Editing. Allows users in the group to edit in Frontend.
- 3. Select the desired Permission for the action you wish to change. Possible settings are:
-
- Inherited: Inherited for users in this Group from the module options permissions of this site.
-
- Allowed: Allowed for users in this Group. Note that, if this action is Denied at one of the higher levels, the Allowed permission here will not take effect. A Denied setting cannot be overridden.
-
- Denied: Denied for users in this Group.
- 4. Click Salve in Toolbar at height. When the screen refreshes, the Calculated Setting column will testify the constructive permission for this Group and Action.
Toolbar [edit]
At the elevation left you will come across the toolbar.
The functions are:
- Save. Saves the module and stays in the electric current screen.
- Relieve & Shut. Saves the module and closes the current screen.
- Save & New. Saves the module and keeps the editing screen open and ready to create another module.
- Save every bit Copy. Saves your changes to a copy of the current module. Does not bear upon the current module.Notation: This toolbar icon is just shown if you edit an existing module.
- Shut. Closes the current screen and returns to the previous screen without saving whatever modifications yous may have made.
- Help. Opens this help screen.
Quick Tips [edit]
The final line is from the template (index.php), not from the Footer Module.
[edit]
- More about Modules: what is a module position, Clarification of the default Site and Administrator Modules.
Source: https://docs.joomla.org/Help310:Extensions_Module_Manager_Footer
Posted by: jacksondebefors.blogspot.com





0 Response to "How To Change Footer In Joomla 3"
Post a Comment